Как сжать анимированный GIF?

Приветствую, друзья!
Оптимизация вашего веб-сайта для повышения производительности важнее, чем когда-либо.
Пользователи веб-сайтов ожидают беспрепятственного взаимодействия с пользователем, а поисковая выдача отдает предпочтение сайтам, которые загружаются быстро.
В результате вам необходимо оптимизировать изображения, в том числе GIF-файлы, для повышения производительности сайта.
Если вы относитесь к тому типу людей, которые используют GIF-файлы для передачи своих мыслей и шуток, вам нужно знать, как их сжимать.
Файлы могут быть огромными, если вы не будете осторожны, поэтому основным фактором оптимизации изображения является изучение того, как сжимать анимированный GIF.
Мы рассмотрим шаги, которые необходимо предпринять, чтобы сжать GIF.
Мы также поделимся обзором инструментов сжатия, которые вы можете использовать, чтобы вы знали, какие у вас есть варианты.
Что такое анимированный GIF?
GIF может быть статическим или анимированным изображением.
Если вы провели много времени в социальных сетях или приложениях для обмена сообщениями, таких как Facebook Messenger, Slack или Skype, вы, вероятно, видели и отправляли множество анимированных GIF-файлов.
В отличие от видео, анимированные GIF-файлы представляют собой компиляцию статических изображений. (Их называют «флипбуками», выражение, которое мне очень нравится.)
Анимированные GIF-файлы по существу содержат несколько статических изображений GIF.
Кажется, что они движутся, когда кадры объединяются и воспроизводятся последовательно.
Поскольку технически один анимированный GIF-файл создается множеством отдельных файлов, каждый GIF-файл может занимать довольно много места.
Однако есть ограничения.
GIF поддерживает только 256 цветов, и это влияет на размер каждого файла, поскольку комбинации цветов пытаются имитировать изображения, столь же насыщенные цветами, как JPEG.
Изображение в формате JPEG поддерживает колоссальные 16,7 миллиона оттенков.
В результате размер файла анимированного GIF, как правило, довольно велик, поскольку он содержит только такое огромное количество информации о цвете.
Размещение больших или медленно загружаемых GIF-файлов на вашем веб-сайте может привести к проблемам с производительностью вашего веб-сайта.
Почему я должен сжимать анимированный GIF?
Поскольку большие файлы, такие как анимированные GIF-файлы, могут замедлить работу вашего веб-сайта и время загрузки, вы должны по возможности сжимать их.
Важно рассматривать сжатие GIF как часть стратегии оптимизации вашего сайта (которая также должна включать сжатие изображений и других графических элементов).
Если вы являетесь владельцем веб-сайта WordPress, существует ряд факторов, которые могут повлиять на время загрузки и производительность вашего сайта.
Некоторые из них включают ваши изображения, плагины WordPress и версии сайта.
GIF-файлы, которые вы используете на своем сайте — еще одна большая часть этой головоломки.
Анимированные GIF-файлы часто имеют размер более 1 МБ, что означает, что время загрузки вашего веб-сайта может значительно сократиться.
По мере продвижения вперед вы увидите значительное изменение размера файла, которое происходит после того, как вы подвергли свой анимированный GIF процессу сжатия.
Как сжать анимированный GIF?
Научиться сжимать анимированный GIF легко и быстро.
Мы расскажем вам, как это сделать.
Однако сначала давайте поговорим о некоторых доступных вариантах сжатия GIF.
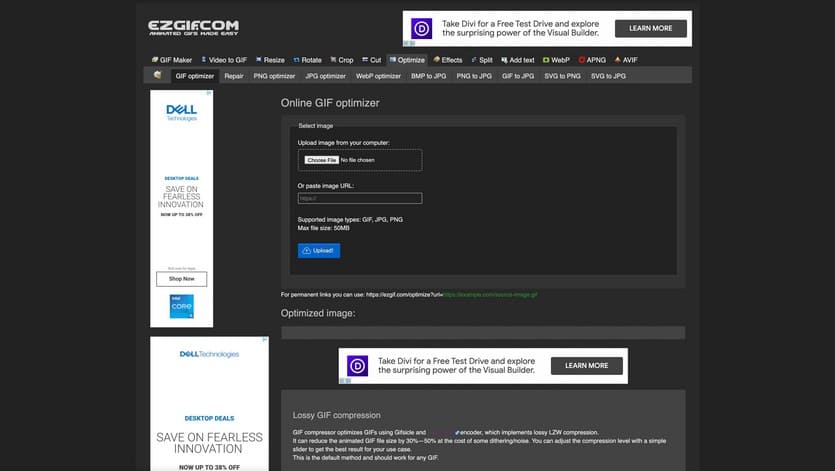
Ezgif

Ezgif — это бесплатный инструмент для сжатия, который позволяет легко научиться сжимать анимированные GIF-файлы.
Используйте этот браузерный инструмент для загрузки и сжатия файлов всего за несколько простых шагов.
Инструмент работает, используя сжатие с потерями, что означает, что вы можете уменьшить размер файла без потери информации.
Это также уменьшает размер вашего GIF, немного уменьшая цвет, удаляя лишние кадры, не убирая при этом саму анимацию, и делая некоторые элементы изображения прозрачными.
Все это в совокупности означает, что ваши пользователи будут загружать значительно меньше данных.
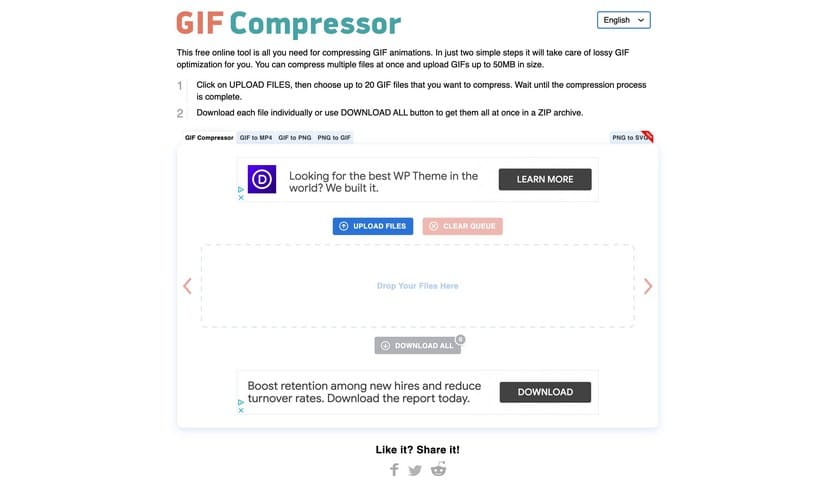
GIF Compressor

GIF Compressor — еще один бесплатный браузерный компрессор, который позволяет пользователям одновременно сжимать до 20 файлов.
Если вы выполняете пакетное сжатие, вы получите ZIP-файл для загрузки, когда процесс будет завершен.
Как и Ezgif, GIF Compressor можно использовать бесплатно.
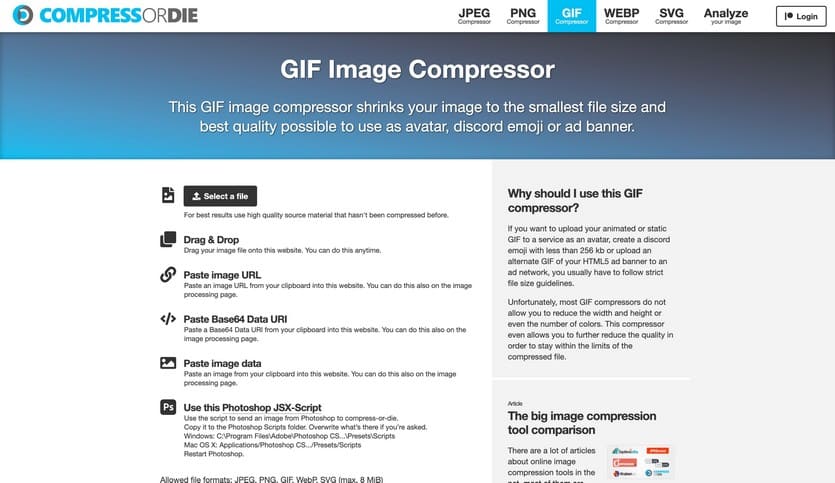
Compress or Die

Compress or Die — это бесплатный компрессор GIF, созданный специально для пользователей, которые хотят создавать небольшие, но высококачественные аватары из своих GIF.
Сайт позволяет пользователям загружать свои собственные файлы, перетаскивать их, вставлять URL-адрес изображения, использовать URI данных Base64 или использовать сценарий Photoshop — JSX.
В то время как Ezgif и GIF Compressor позволяют использовать изображения размером до 50 МБ, Compress or Die поддерживает только изображения размером до 8 МБ.
Поэтому, если вы используете очень подробные анимированные GIF-файлы, это не будет для вас хорошим выбором.
Как сжать анимированный GIF с помощью Ezgif?
Ezgif, вероятно, лучший вариант для большинства людей, поэтому мы рассмотрим все шаги, которые вам нужно выполнить, чтобы подготовить изображения для вашего сайта.
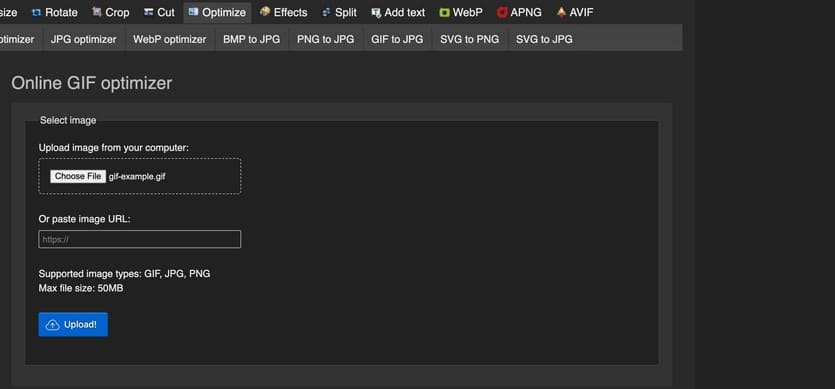
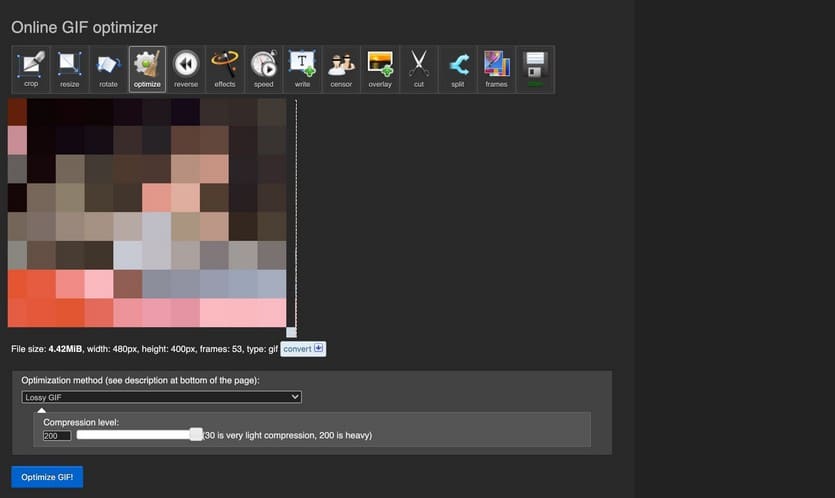
Сначала запустите новое окно браузера и перейдите по ссылке https://ezgif.com/optimize.
Затем просто выберите изображение, которое хотите загрузить со своего компьютера.
Кроме того, вы можете вставить URL-адрес изображения, если оно уже где-то хранится в интернете.
В данном случае я сохранил изображение из Giphy, чтобы продемонстрировать все преимущества использования этого инструмента.

Нажмите «Upload» (Загрузить), и как только ваш файл будет загружен, он появится в окне.
Теперь вы можете оптимизировать изображение, выбрав, как и насколько вы хотите его сжать.
Для целей этой статьи я выбрал GIF с потерями и выбрал уровень сжатия 200 (самый сильный из возможных для этого инструмента).

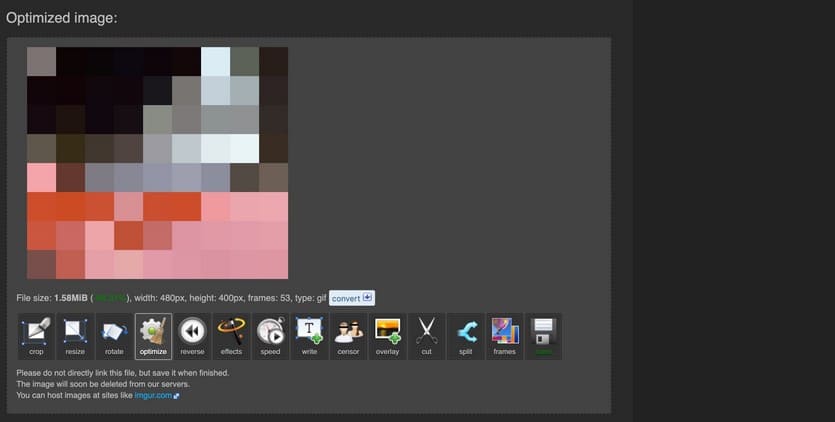
Нажмите «Optimize GIF» (Оптимизировать GIF), и вы увидите оптимизированный GIF, отображаемый под оригиналом.
Детали оптимизированного изображения и информация будут доступны немедленно.

Хотя цвет и качество были немного ухудшены, этого изменения было недостаточно, чтобы гарантировать использование GIF, размер которого в исходном виде составлял почти 5 МБ.
После сжатия размер файла уменьшился до 1,58 МБ. Это 70% сжатия.
Это действительно впечатляет.
Однако, как мы упоминали выше, даже 1,5 МБ — это довольно большой файл.
Поэтому мы предлагаем вам использовать встроенные инструменты для продолжения редактирования GIF.
Вы можете сохранить их на свой компьютер, используя меню, расположенное под изображением.
Кроме того, в зависимости от ваших потребностей в размере (и качестве) файла вы можете снова запустить его через Ezgif или даже попробовать другой инструмент сжатия уже сжатого файла.
Качество имеет тенденцию ухудшаться каждый раз, когда вы делаете это, но уровень, до которого это нормально, зависит от вашего контента.
Просто помните, что анимированный GIF, даже когда вы его сжимаете, не будет конкурировать с файлом JPEG, SVG или WebP.
Если вам нужны самые маленькие и самые быстрые изображения в интернете, вам следует полностью отказаться от анимации.
Вывод
Когда вы работаете над оптимизацией своего веб-сайта для достижения оптимальной производительности, помните о сжатии GIF.
Помните, что GIF-файлы часто намного больше, чем вы ожидаете, и что вы не должны пренебрегать ими при оптимизации своего сайта.
Имея все это в виду, вы знаете, как сжать анимированный GIF (и какие инструменты выполняют эту работу), поэтому теперь ваш сайт должен загружаться еще быстрее.
Имейте в виду, что когда вы используете какие-либо медиафайлы на своем веб-сайте, вы должны убедиться, что они лицензированы для коммерческого использования.
Это включает в себя GIF-файлы — просто на всякий случай.
Дайте нам знать, что мы должны использовать в комментариях!
До скорых встреч! Заходите!




Ну, у меня плагины автоматом всё сжимают и оптимизируют. Вручную иногда только сжимал.
Сергей — одобряю) Но я привык делать все вручную. А сжимаю картинки через определенный сервис. Хотя можно и плагин, я только ЗА!
Пока что, еще ни разу не видел, как gif анимация замедляет работу компьютера. Они сами и так небольшие по объему файлы.
Азат, вот тут я с вами не соглашусь. Делал анимации на свой старый сайт, который продал — весили прилично — 5-9 мегабайт